みなさんはMaterial Designはご存知ですか?
Googleが提唱するデザインのガイドラインのことで、Google製のアプリなどは基本的にMaterial Designに沿って実装されています。
Androidを使っている方にはおなじみのデザインかもしれませんね。
そんなMaterial DesignをAngularで使えるようにしたのがAngular Materialです。
Material Designに対応したコンポーネントが集まっているので、自分の好きなように組み合わせることで、ある程度整ったUIを実装することができます。
恥ずかしながら私も先日の案件で使い始めたばかりの初心者なのですが、Material Designのことを知っていると、デザインチームの方とのコミュニケーションも円滑になり便利だなぁ、と感じております。
私はMaterial Designの触り部分をかじっただけだったのですが、それでもデザイン側と共通イメージを持ちやすくなるなと感じたので、もっと仕事を進めやすくするために、Angular Materialを使いこなせるようになろうと思った次第です。
今回は初回なので、まずはAngular8にAngular Materialを導入する方法についてご紹介しようと思います。
バージョンは以下の通りです。
- Angular:8.2.3
- Angular Material:8.2.3
- Angular CLI:8.3.20
※本当はAngular9で試そうと思ったのですが、途中で以下で議論されているのと同じビルドエラーが発生したりしてちょっと大変だったので、今回は安定している8でご紹介します。
参考:Appears in the NgModule.imports of AppModule, but could not be resolved to an NgModule class #35255
Angular Materialを導入する手順を紹介!
早速、AngularにAngular Materialを導入していきましょう!
公式の手順書はこちらになります。
まずは以下のコマンドでAngular Materialをインストールします。
ng add @angular/material次はテーマカラーの選択です。
以下のように聞かれますので、お好きなテーマを選んでください。
私はPink/Blue Greyを選びました。
Choose a prebuilt theme name, or “custom” for a custom theme: Pink/Blue Grey
次にHammerJSの導入可否を聞かれます。
後からでも導入できますので、お好みでどうぞ。
私はこのタイミングで導入しました。
Set up HammerJS for gesture recognition?: Yes
最後はBrowserAnimationModuleの導入です。
これを入れないとほとんどのアニメーションが動かなくなってしまうので、基本的にはそのまま入れておいた方が良いと思います。
Set up browser animations for Angular Material?: Yes
これで導入は完了です。
簡単でしたね!
AngularMaterialを試してみよう!
せっかくなので、Angular Materialを試してみましょう。
今回はメニューを実装してみます。
まずは、app.module.tsに必要なモジュールをインポートします。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatMenuModule } from '@angular/material/menu'; // メニュー用のモジュール
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
MatMenuModule, // importsにモジュールをインポートします
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }次に、画面側を変えていきましょう。
今回はとりあえずapp.component.htmlを以下のように変更します。
<button mat-button [matMenuTriggerFor]="menu">プログラミング言語</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>Java</button>
<button mat-menu-item>JavaScript</button>
<button mat-menu-item>TypeScript</button>
</mat-menu>buttonタグに「[matMenuTriggerFor]=”menu”」と指定することで、ボタンをクリックした際に「menu」というIDがついているメニューを表示するようにしています。
今回はAngular Materialのmat-menuタグに、「#menu」というIDを指定しています。
これで、ボタンをクリックするとmat-menu-itemに指定した文字が表示されるはずです。
それでは実行してみましょう。
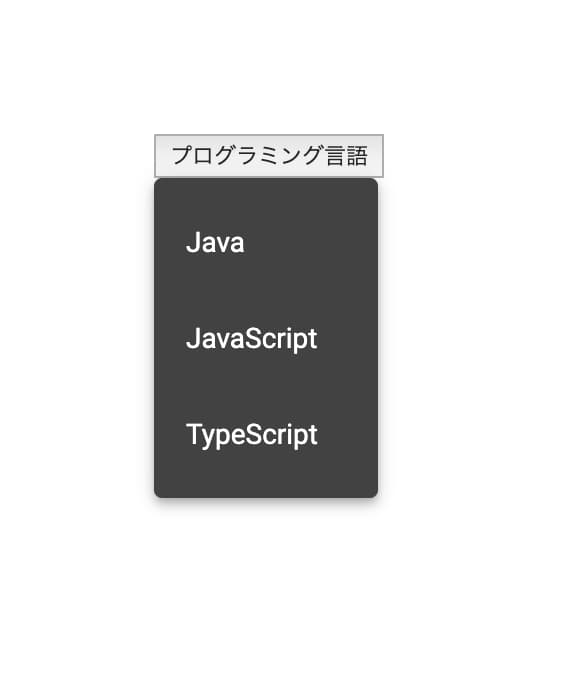
ng serve --open見た目はこんな感じです。

ボタンをクリックすると、以下のように項目が表示されます。

お手軽ですね!
- 必要なモジュールをapp.module.tsにインポートする!
- インポートしたモジュールを@NgModuleのimportsに追記する!
終わりに
今回はAngular Materialの導入方法についてご紹介しました。
Angular Materialを理解すると、簡単にそれっぽいUIを作ることができます。
デザインにかける時間を節約できるので、開発に集中しやすくなりますよ。
さらに、デザイン担当者との共通言語にもなるので、より多くの人と協力して開発を進めやすくなるのも利点ですね。
私ももっと勉強していこうと思います。
今回はここまでです。それでは。