業務でTwitterのOGP画像をLargeで設定してほしいとの依頼がありました。
対応自体は簡単なのですが、OGPはTwitterやFacebookにサイトを読み込んでもらう必要があるため、ローカルの開発環境やBASIC認証などがかかっている環境では確認ができないのです。
ちなみにOGPとは「Open Graph Protocol」の略で、TwitterやFacebookでシェアをしたときに、ページのタイトルや画像がカード風に表示される機能でおなじみですね。
さすがにぶっつけ本番は怖いのでローカルで確認したいけれど、そのままでは確認できない。どうしよう・・。
そんなときにはngrokが便利です!
ngrokを使えば、OGPだけではなく、Webhookの動作確認などもできちゃいます。
というわけで、今回はngrokを使ってローカル環境でOGPやWebhookの動作確認をする方法をご紹介しますね。
ngrokとは?
ngrokは安全なトンネルを介してローカルサーバーをインターネット上に公開してくれるツールです。
公式ページには以下のように紹介されています。
Ngrok exposes local servers behind NATs and firewalls to the public internet over secure tunnels.
https://ngrok.com/
一時的に利用可能な公開URLを発行してくれるので、開発時には払い出されたURLにアクセスするだけでOK。
とても簡単ですね。
今回のようにOGPの設定を確認するときだけではなく、Webhookの動作確認やローカルサーバーにアプリからアクセスする際などにも便利です。
他にも、ローカルで構築したスタイルをデザイナーさんに確認していただく際にも使えそうですね。
ngrokのインストールから起動まで
ngrokをインストールする
まずはインストールからですね。
インストールにはhomebrewを使います。
$ brew install ngrok無事にインストールが完了したら、バージョン確認用のコマンドを実行してみましょう。
$ ngrok --version
ngrok version 2.3.40大丈夫そうですね。
ngrokを起動する
それでは早速起動してみましょう!
起動時には、ローカルで起動しているサーバーのポート番号が必要です。
今回対象となるのがhttp://localhost:3210だった場合は以下のように実行します。
※開発環境をDockerで構築しており、既存ポートとの重複を避けるため3210にしています。
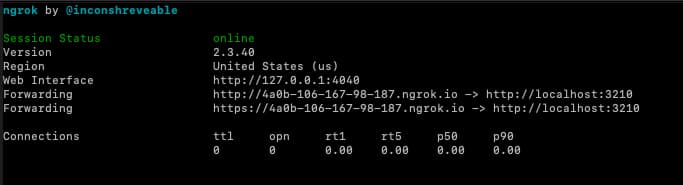
$ ngrok http 3210すると以下のような画面が表示されます。

こちらの画面には、httpとhttpsの場合のURLが表示されています。
Forwardingと表示されている行ですね。
Forwarding http://4a0b-106-167-98-187.ngrok.io -> http://localhost:3210
Forwarding https://4a0b-106-167-98-187.ngrok.io -> http://localhost:3210お好みの方にアクセスしてみましょう。
無事にアクセスできれば準備完了です!
- ここで払い出されたURLは、ngrokを起動するたびに変更されます。
URLは固定ではないのでご注意ください。
ngrokを終了する場合は、Ctrl+cキー を押しましょう。
そのまま閉じると立ち上げたngrokが生きたままになる場合があるので注意してくださいね。
通信内容を確認する
通信内容の詳細を確認したいときは、4040ポートに接続するとGUIで確認ができます。
ngrok provides a real-time web UI where you can introspect all of the HTTP traffic running over your tunnels. After you’ve started ngrok, just open http://localhost:4040 in a web browser to inspect request details.
https://ngrok.com/docs#getting-started-inspect
見た目はこんな感じです。
私の画面は開発中のAPI情報とかが表示されていて見せられないので、公式の画像をお借りしますね。

結構見やすくて良い感じです!
また、通信内容のリプレイ機能もあります。
ngrok allows you to replay any request with a single click dramatically speeding up your iteration cycle. Click the Replay button at the top-right corner of any request on the web inspection UI to replay it.
https://ngrok.com/docs#getting-started-replay

右上のReplayボタンを押すと、該当のリクエストが再実行することができます。
手軽にリクエストを再実行できるのでとても便利ですね。
Nginxを利用していて400エラーになる場合
Nginxを利用している場合に、ngrokから払い出されたURLにアクセスすると、以下のようなエラーメッセージが表示される場合があります。
The plain HTTP request was sent to HTTPS port.これはNginx側がhttpsで待ち受けているのに、ngrokがhttpに繋いでいることで起きるエラーです。
このエラーを回避する方法は別途記事にまとめますので、そちらをご確認ください。

終わりに
今回はngrokを使ってローカル環境でOGPやWebhookの動作確認をする方法をご紹介しました。
ngrokさえあれば、ローカル環境にアクセスするURLを簡単に払い出すことができます。
OGPやWebhookなどに利用できるのはもちろんですが、自分の開発環境を気軽に共有できるのが便利ですよね。
私もデザイナーの方などに確認していただく際には、ngrokでURLを生成してみようと思います。
今回はここまで。それでは!