本日もAngular Materialのご紹介です。
今回はサイドメニュー(サイドナビ)を実装していこうと思います。
スマホ向けのサイトなどによくあるメニューで、ボタンをクリックすると横からメニューの一覧がニュッと出てくるやつですね。
そんなリッチな表現も、Angular Materialならサクッと実装できてしまいます。
というわけで、今回はAngular Materialでサイドメニュー(サイドナビ)を実装する方法についてご紹介しますね。
本記事で取り上げる環境は以下です。
- Angular:8.2.3
- Angular CLI:8.3.20
- AngularMateria:8.2.3
Angular Materialでサイドメニューを実装してみよう!
早速コードを見ていきましょう。
今回使用するコンポーネントはこちらです。
また、今回お見せするコードは、公式のサンプルを参考にしています。
参考:公式サンプル
こちらのサンプルでは、ブラウザ幅の変化をイベントとして受け取ってスタイルの変更なども行っているので、興味のある方はぜひ一度確認してみてください。
それではまずは、必要なモジュールをapp.module.tsにインポートしていきましょう。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatIconModule } from '@angular/material/icon'; // <-- 追加
import { MatToolbarModule } from '@angular/material/toolbar'; // <-- 追加
import { MatSidenavModule } from '@angular/material/sidenav'; // <-- 追加
import { MatListModule } from '@angular/material/list'; // <-- 追加
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
MatIconModule, // <-- 追加
MatToolbarModule, // <-- 追加
MatSidenavModule, // <-- 追加
MatListModule, // <-- 追加
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }続いて、HTMLファイルに記述していきます。
今回はapp.component.htmlに実装してみましょう。
<div class="example-container">
<mat-toolbar color="primary" class="example-toolbar">
<button mat-icon-button (click)="sidenav.toggle()"><mat-icon>menu</mat-icon></button>
<h1 class="example-app-name">Responsive App</h1>
</mat-toolbar>
<mat-sidenav-container class="example-sidenav-container">
<mat-sidenav #sidenav>
<mat-nav-list>
<a mat-list-item routerLink=".">メニュー1</a>
<a mat-list-item routerLink=".">メニュー2</a>
<a mat-list-item routerLink=".">よくある質問</a>
<a mat-list-item routerLink=".">設定</a>
</mat-nav-list>
</mat-sidenav>
</mat-sidenav-container>
</div>ここでのポイントはbutton要素に記載した(click)="sidenav.toggle()"と、mat-sidenav要素に記載した#sidenavという部分です。
これは、ボタンをクリックしたらsidenavという部分のtoggle()メソッドを呼びますよ、という意味です。
もう少し正確に言うと、Angularのテンプレート参照変数で宣言されたsidenav変数経由で、mat-sidebav要素のtoggle()メソッドを呼んでいるのですが、ここでは覚えなくてOKです。
今の段階では「そんなものもあるんだな」くらいで構いません。
もし詳しく知りたい場合は、こちらの公式ドキュメントをご覧ください。(注:英語です)
ここでsidenavと名付けられているのはmat-sidenav要素ですので、ボタンをクリックするとmat-sidenav要素のtoggel()メソッドを呼ぶことになります。
つまり、toggle()メソッドの実行に合わせてサイドメニューが開閉するイメージですね。
さて、実は追加であと少し準備が必要です。
サイドメニュー開閉時の動きと見た目を設定する必要があります。
今回はapp.component.htmlに実装したので、そのスタイルシートであるapp.component.scss(またはapp.component.css)ファイルを開いてください。
以下のように追記しましょう。
.example-container {
display: flex;
flex-direction: column;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
h1.example-app-name {
margin-left: 8px;
}
.example-sidenav-container {
flex: 1;
}これで実装は完了のはずです。
早速見てみましょう!
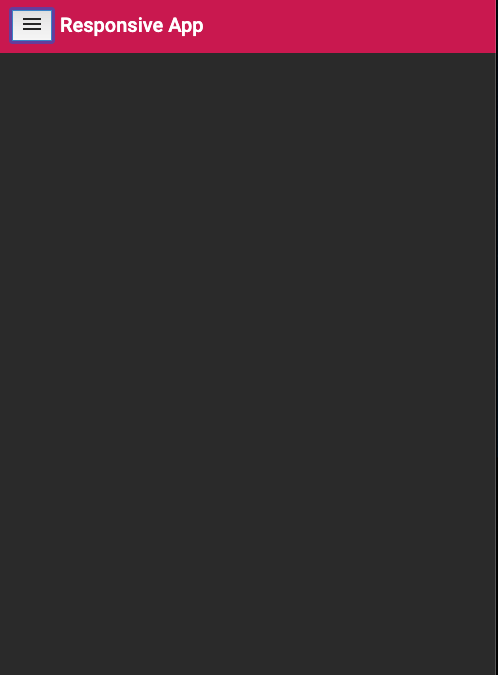
初期表示は以下のようになります。

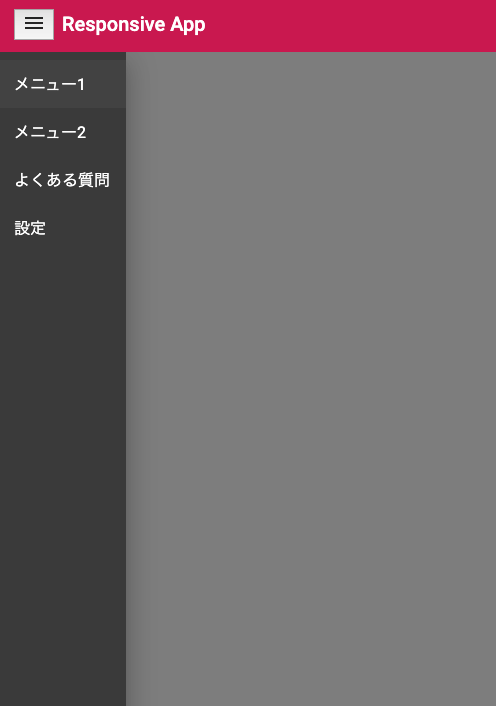
ここでボタンをクリックすると、以下のようにサイドメニューが開きました!

今度はブラウザの幅を狭くしてみましょう。
初期表示です。

サイドメニューです。

いい感じですね!
思ったよりもサクッと実装できたのではないでしょうか?
ここから少しずつカスタマイズしていくのも楽しそうですね!
終わりに
今回はAngular Materialでサイドメニューを実装する方法についてご紹介しました。
今回のポイントです!
- mat-sidenavにテンプレート参照変数(#名前)をつける!
- buttonに(click)=”名前.toggle()”と付与する!
- スタイルシートにスタイルを追加する!
今回はここまでです。それでは。