皆さんはCSSで改行の設定を行ったことはありますか?
例えば、CSSにはword-breakというプロパティがあります。
文章のどの位置で改行を行うかを設定するプロパティですね。
実はこれ以外にもoverflow-wrapというプロパティもあって、少しずつ挙動が異なるんです。
今までそれらの違いがよく分かっていなかったので、実際の挙動を比較してみました
ドキュメントの説明を読んだだけでは直感的に分かりにくいところも、実際の改行のされ方を見てみると、なんとなく把握できるようになるんじゃないかな、と思います。
そんなわけで、今回はword-breakとoverflow-wrapの改行のされ方の違いについてご紹介しますね。
word-breakとoverflow-wrapの基礎知識
比較をする前に、まずはword-breakとoverflow-wrapについて、さらっと確認しましょう。
word-breakについては、MDNドキュメントで以下のように説明されています。
CSS の word-break プロパティは、改行しなければテキストがコンテンツボックスからあふれる場合に、ブラウザーが改行を挿入するかどうかを指定します。
MDN web docs : word-break
一方、overflow-wrapの説明は以下のようになっています。
overflow-wrap は CSS のプロパティで、インライン要素に対して、テキストが行ボックスをあふれないように、ブラウザーが不可分の文字列の途中で改行を入れるかどうかの設定を適用します。
MDN web docs : overflow-wrap
このword-breakとoverflow-wrapの違いですが、MDNには以下のようなメモがありました。
word-break とは対照的に、 overflow-wrap は単語全体があふれずに行内に配置できない場合にのみ、改行を生成します。
MDN web docs : overflow-wrap
これだけではよくわかりませんが、要するに、改行を生成する基準が異なるようですね。
百聞は一見に如かず、ということで、早速比較していきましょう。
実際の改行のされ方を画像で比較
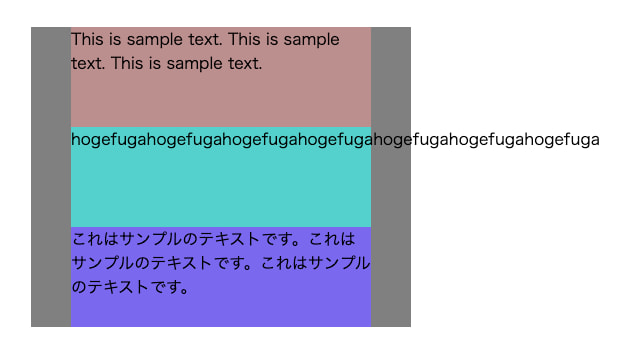
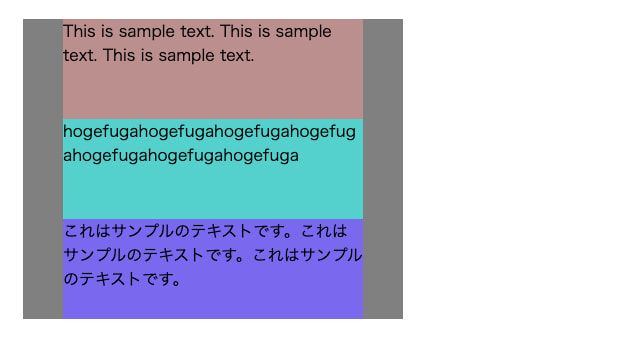
今回は、以下のようなサンプルで確認していきます。

上から順に、基本的な英文・区切りのない英文・日本語の文となっています。
まだ、改行の設定はされていない状態です。
さて、今回確認するのは以下の4つです。
- overflow-wrap: break-word
- word-break: break-word
- word-break: break-all
- word-break: keep-all
確認に使用したブラウザはChromeになります。
どうやらoverflow-wrap: anywhereというものもあるそうなのですが、2019年11月時点ではまだFirefoxしか対応していないようなので、今回は省きます。
それでは比較していきましょう。
overflow-wrap: break-word

区切りのない英文も途中で改行されていますね。
この場合、すべての文章が枠内に収まっています。
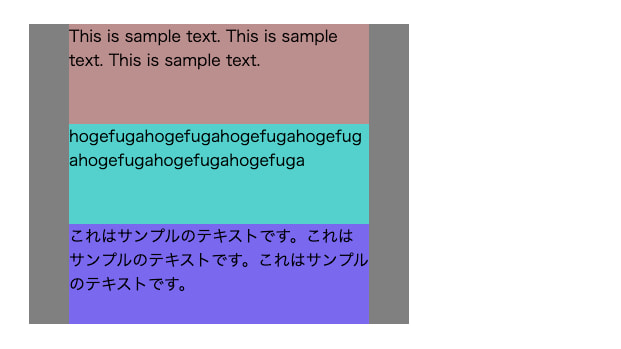
word-break: break-word

こちらもすべての文章が改行されており、きれいに枠内に収まっていますね。
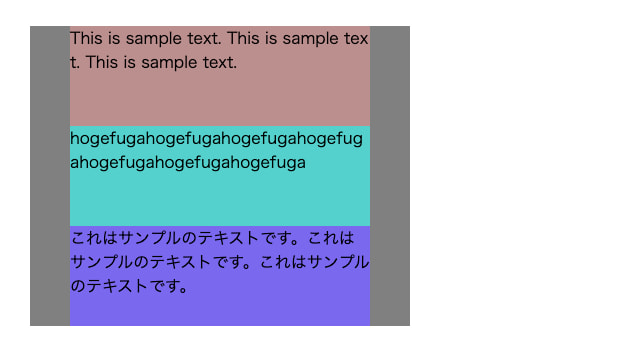
word-break: break-all

こちらもすべての文章が改行されていますが、一番上の英文の改行のされ方が少し異なっています。
break-wordの場合は単語同士の切れ目で改行がされていましたが、break-allの場合は単語の途中でも御構い無しに改行するようです。
枠内には綺麗に収まっているのですが、その代わりに英文が読みにくくなってしまっていますね。
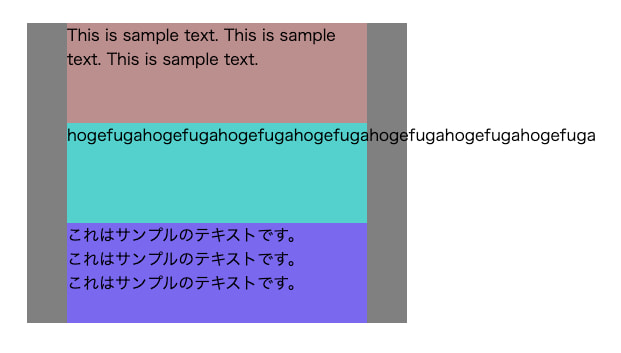
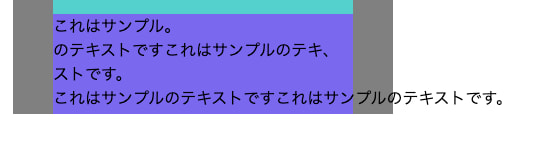
word-break: keep-all

真ん中の区切りのない英文がそのままになっています。
また、日本語の改行箇所も異なっていますね。
日本語の改行について、もう1つ例を見てみましょう。

確認した限りでは、日本語の場合は以下のような挙動をするように見えます。
- 改行できるのは句読点の箇所だけ。
- 一文が枠内に収まらない場合は改行する。
- 先頭から始めても収まらない場合は枠からはみ出して表示する。
MDNドキュメントには、「CJK テキストの改行を許可しません。」とあるので、漢字圏の言語は同様の動きになりそうです。
比較は以上です。
実際に並べてみると、違いが把握しやすくなったのではないでしょうか?
「word-break: break-word」と「overflow-wrap: break-word」ではどっちがいいの?
画像だけみるとword-break: break-wordとoverflow-wrap: break-wordが同じ結果に見えますね。
どちらを使うべきか悩むところですが、2019年11月時点ではword-break: break-wordは標準化されておらず、EdgeやIEに未対応となっています。
一方で、overflow-wrap: break-wordは、2019年11月時点で主要なすべてのブラウザに対応済みですので、どちらかで悩んだ場合はoverflow-wrap: break-wordを使った方が良さそうです。
終わりに
今回はCSSでの改行のされ方の違いについてご紹介しました。
word-break: break-allは、単語の途中でも改行するword-break: keep-allは、CJKテキストでの改行基準が他と異なるword-break: break-wordとoverflow-wrap: break-wordで悩んだ場合は、overflow-wrap: break-wordの方がおすすめ(2019年11月時点)
やっぱり、実際に動きを目で見た方がわかりやすいですね。
今後はこれまでよりも改行設定の使い分けができそうです。
今回はここまでです。それでは。