先日、ngrokを使ってローカル環境でOGPやWebhookの確認をする方法をご紹介しました。

実はこのとき1点問題が発生しまして・・。
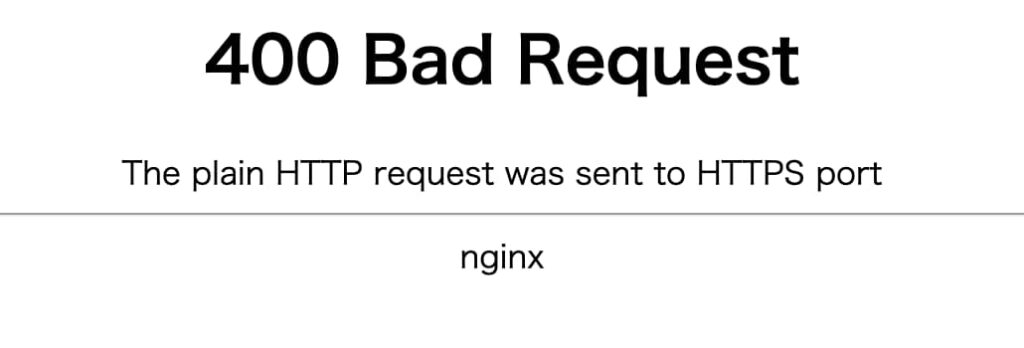
開発中のサービスでNginxを使っていたのですが、ngrokで発行したURLにアクセスすると400エラーとなったのです・・。

最初は驚いたのですが、無事に接続することができましたので、同じ現象で悩んでいる方に向けてメモを残しておこうと思います。
そんなわけで、今回はngrokで発行したURLにアクセスした際に「The plain HTTP request was sent to HTTPS port.」というエラーになった場合の対処法についてご紹介します。
400エラーとなった原因は?
こちらの現象ですが、「httpリクエストがhttps用のポートに送られてますよ〜、ちゃんとhttpsで送ってきてね」というものになります。
Nginx側ではhttpsの通信を待っているけれど、ngrokで発行したURLがhttpリクエストを送っているため、Nginxから怒られているんですね。
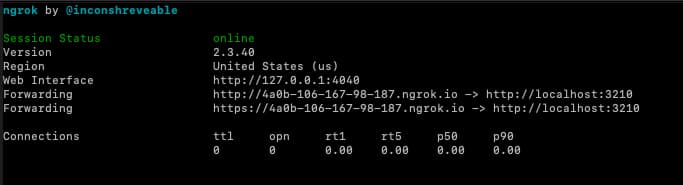
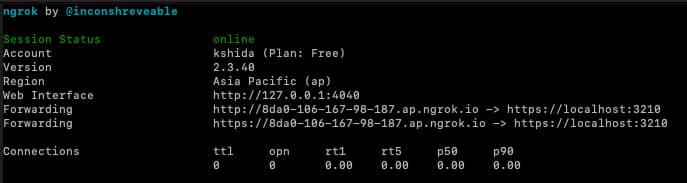
ngrokを起動した際の画面を見ると、確かにhttpsでアクセスした際に接続されるのはhttpになっていますね。

つまり、ngrokで発行したhttpsのURLの向き先を開発環境のhttpsのURLにしてあげれば問題は解決するわけです。
それでは、ngrokからhttps宛てに通信を繋いでいきましょう。
ngrokでHTTPSポートに通信を繋ぐ方法
実はngrokにはhttps向けに接続するオプションがあります。
ただし、そのためにはngrokが発行するAuthtokenが必要です。
まずは以下の手順でAuthtokenを取得しましょう。
- こちらからngrokのアカウントを作成する。(無料で作成できます!)
- 作成したらダッシュボードの「Your Authtoken」を開く
- Authtokenが表示されているので、Copyボタンでコピーする
コピーできましたか?
それでは、以下コマンドの<token>の箇所に先ほどコピーしたAuthtokenを入れて、ngrokを起動しましょう。
ngrok http --authtoken=<token> -region=ap https://localhost:3210※「https://localhost:3210」の箇所には、ご自身の環境に合わせてアドレスとポート番号を入れてください。
※ -regionに指定したapとはAsia Pasificのことです。
すると、以下のように表示されます。

Forwardingのところが、通常起動時と変わっているのが分かりますでしょうか?
ngrokで発行したURLの向き先が、開発環境のhttpsになっています。
これでNginxから怒られることもなくなりますね。
あとは通常の場合と同様に、ngrokで発行したURLにアクセスするだけです。
お疲れ様でした!
終わりに
今回は、ngrokで発行したURLにアクセスした際にThe plain HTTP request was sent to HTTPS port.というエラーになった場合の対処法をご紹介しました。
無料で便利な機能を使えるngrok先輩の懐の深さに感動ですね!
これからも便利に使っていこうと思います。
本日はここまでです。それでは。